How to Create a Website and Knowledge of Backend and Frontend?
 Building a website from scratch involves understanding both frontend and backend development. To create a successful website, you need to balance design and functionality, ensuring it’s user-friendly while managing data efficiently in the background. In this guide, we will dive deep into how to create a website and knowledge of backend and frontend development to give you a complete understanding of the process.
Building a website from scratch involves understanding both frontend and backend development. To create a successful website, you need to balance design and functionality, ensuring it’s user-friendly while managing data efficiently in the background. In this guide, we will dive deep into how to create a website and knowledge of backend and frontend development to give you a complete understanding of the process.
Introduction to Website Creation: Frontend vs Backend
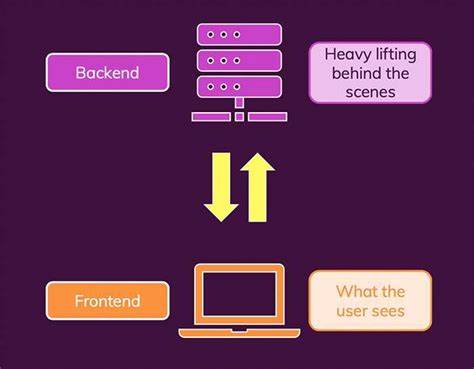
Creating a website requires a solid understanding of both frontend and backend technologies. The frontend is what users interact with—the visual layout and elements—while the backend is where data is processed, stored, and managed. Understanding the role of both parts is essential to building a well-rounded website.
Defining the Purpose of Your Website
 Before diving into the technical aspects of how to create a website and knowledge of backend and frontend, you need to define your website’s purpose. Is it a portfolio, an e-commerce platform, or a blog? Knowing the goal of your site will guide the design and functionality decisions throughout the process.
Before diving into the technical aspects of how to create a website and knowledge of backend and frontend, you need to define your website’s purpose. Is it a portfolio, an e-commerce platform, or a blog? Knowing the goal of your site will guide the design and functionality decisions throughout the process.
Frontend Development: Building the User Interface
The frontend is the face of your website—the part that users see and interact with. Building a clean and intuitive interface is crucial for user satisfaction.
What is Frontend Development?
 Frontend development focuses on how your website looks and feels. It involves designing layouts, buttons, navigation, and content that create a seamless user experience.
Frontend development focuses on how your website looks and feels. It involves designing layouts, buttons, navigation, and content that create a seamless user experience.
Key Frontend Technologies: HTML, CSS, and JavaScript
HTML (HyperText Markup Language) structures the content, CSS (Cascading Style Sheets) handles the styling, and JavaScript adds interactivity to the website. Together, they form the foundation of frontend development.
Frameworks and Libraries for Frontend: React, Angular, Vue.js
To speed up development, many developers use frameworks and libraries like React, Angular, and Vue.js. These tools provide ready-made components, making it easier to build dynamic, responsive websites.
Backend Development: Managing Data and Server Logic
The backend is the engine that powers your website, managing everything from databases to server logic.
What is Backend Development?
 Backend development involves creating and managing the server-side aspects of a website, including databases, APIs, and server logic that enables functionality like user authentication and content storage.
Backend development involves creating and managing the server-side aspects of a website, including databases, APIs, and server logic that enables functionality like user authentication and content storage.
Key Backend Technologies: Node.js, PHP, Python, Ruby
Popular backend languages include Node.js (JavaScript-based), PHP, Python, and Ruby. Each language has its strengths, and the choice depends on your project’s needs.
Databases: SQL vs NoSQL for Backend Development
The database is where your website’s data is stored. Choosing between SQL (structured query language) and NoSQL (non-relational) databases depends on the type of data you are handling. SQL databases (like MySQL) are ideal for complex queries, while NoSQL (like MongoDB) is flexible for handling large amounts of unstructured data.
Choosing the Right Tools and Platforms
 Selecting the right tools can significantly impact the efficiency and scalability of your website.
Selecting the right tools can significantly impact the efficiency and scalability of your website.
Content Management Systems (CMS) vs Custom Development
A CMS like WordPress or Squarespace is ideal for quickly setting up a website without much coding. However, for greater control and customization, custom development with coding frameworks is preferred.
Website Builders: WordPress, Wix, Squarespace
Platforms like Wix, WordPress, and Squarespace allow users to build websites with drag-and-drop features. These tools are great for beginners, but they may have limitations compared to custom-built sites.
Designing a User-Friendly Website
 Design is more than just aesthetics. It plays a crucial role in the usability of your website.
Design is more than just aesthetics. It plays a crucial role in the usability of your website.
Best Practices for Web Design
Focus on simplicity and ease of navigation. Users should be able to find information quickly, and the design should reflect your brand’s identity clearly.
Responsive Design: Why Mobile Matters
With a growing number of users accessing websites on mobile devices, responsive design is critical. Ensure your website adapts to various screen sizes and functions seamlessly across devices.
Coding the Backend for Functionality

Your backend determines how your website functions behind the scenes.
Setting Up a Web Server
A web server stores, processes, and delivers web pages to users. Popular options include Apache, Nginx, and IIS. For cloud solutions, services like AWS, Google Cloud, and Heroku are often used.
Connecting to a Database
Database integration is essential for dynamic websites, such as e-commerce platforms or social networks. The database stores and retrieves data, such as user information and content, ensuring smooth functionality.
Handling User Authentication and Security
User authentication and security are critical for protecting sensitive data. Technologies like OAuth, JWT (JSON Web Tokens), and SSL encryption help secure your website.
Frontend and Backend Interaction: How They Work Together
 The frontend and backend communicate through APIs (Application Programming Interfaces), allowing data to be sent back and forth. For instance, when a user submits a form, the frontend sends data to the backend, which processes it and sends a response back.
The frontend and backend communicate through APIs (Application Programming Interfaces), allowing data to be sent back and forth. For instance, when a user submits a form, the frontend sends data to the backend, which processes it and sends a response back.
Testing and Debugging Your Website
 Testing is essential to ensure that your website works as expected across different browsers and devices.
Testing is essential to ensure that your website works as expected across different browsers and devices.
Importance of Cross-Browser Compatibility
Your website should be tested on multiple browsers (Chrome, Firefox, Safari, Edge) to ensure compatibility and a smooth user experience.
Tools for Testing and Debugging Frontend and Backend
Tools like Selenium, Postman, and Google Lighthouse can help test both frontend functionality and backend APIs. These tools ensure that your website performs well and is bug-free.
Launching Your Website: Going Live on the Web
 Once your website is built, it’s time to launch it.
Once your website is built, it’s time to launch it.
Domain Registration and Hosting
You’ll need to purchase a domain name and choose a hosting service. GoDaddy, Bluehost, and HostGator are popular hosting providers, offering services that range from shared hosting to dedicated servers.
Optimizing Website Performance
Website speed and performance impact user experience and SEO rankings. Tools like GTmetrix and Google PageSpeed Insights help optimize your site’s performance.
Maintaining and Updating Your Website
 Your website will require regular maintenance to ensure it stays up-to-date and secure.
Your website will require regular maintenance to ensure it stays up-to-date and secure.
Why Regular Updates Are Crucial for Security and Performance
Regular updates fix security vulnerabilities, improve performance, and add new features. Keeping your website updated ensures that it remains functional and secure against potential threats.
Common Mistakes to Avoid When Creating a Website
 When learning how to create a website and knowledge of backend and frontend, it’s easy to make mistakes. Avoid common pitfalls like overcomplicating the design, neglecting mobile optimization, and ignoring security measures. These mistakes can lead to a poor user experience and potential security risks.
When learning how to create a website and knowledge of backend and frontend, it’s easy to make mistakes. Avoid common pitfalls like overcomplicating the design, neglecting mobile optimization, and ignoring security measures. These mistakes can lead to a poor user experience and potential security risks.
